Список разделов » 2D Уроки » Adobe Photoshop
Создаем спиральную галактику за 5 шагов
| Автор: Felix 17 |
Этот урок научит вас создавать спиральную галактику в Фотошопе, не используя ничего кроме фильтров и
простых инструментов трансформации. Урок ориентирован на начинающих, вы изучите технику
использования разных режимов трансформации, фильтр облаков, опции выделения, и использование режимов
смешивания.Если вы окажетесь в затруднительном положении, пишите об этом. Итак, давайте начнем.
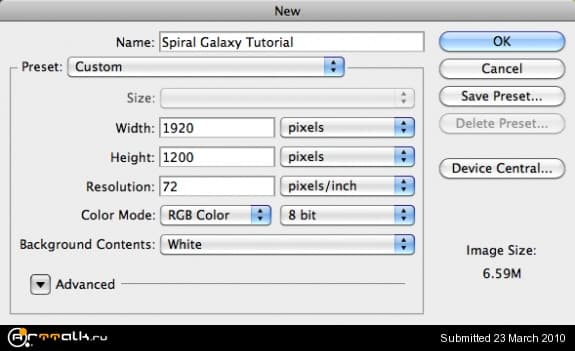
1.Настройки документа.
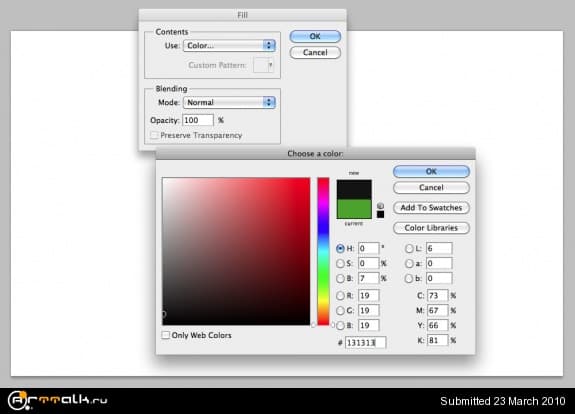
Откройте новый документ размером 1920 Х 1200 пикселей и залейтелист темно серым цветом #131313.
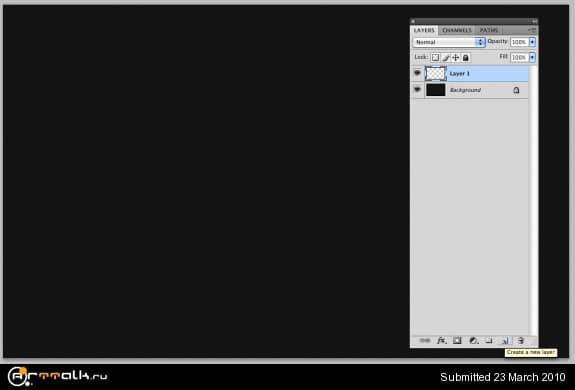
2. Создаем облака.
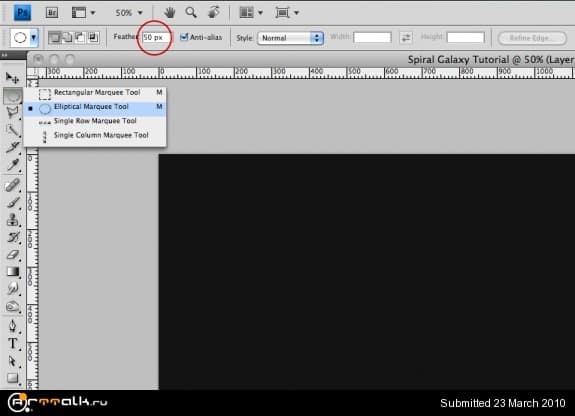
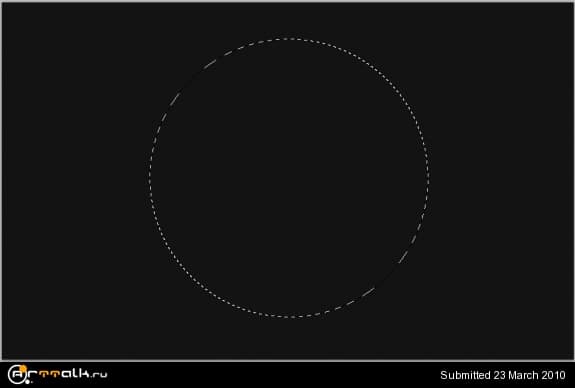
Создайте новый слой, выберите элиптическое выделение (Elliptical Marquee Tool) установите
сглаживание (Feather) на 50 пикселей, сделайте круговое выделениекак показано ниже, оставляя немного
места сверху и снизу. Удерживайте Shift для точного кругового выделения.
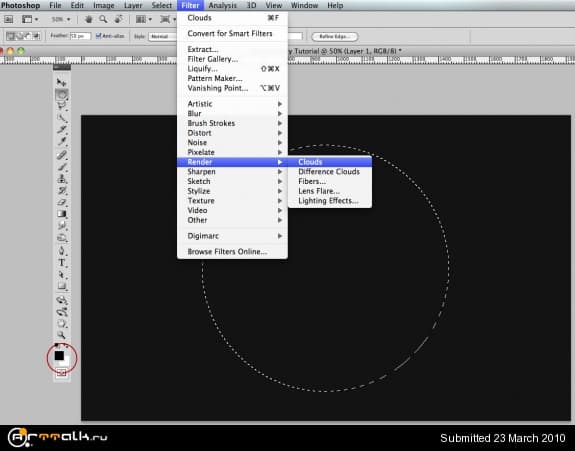
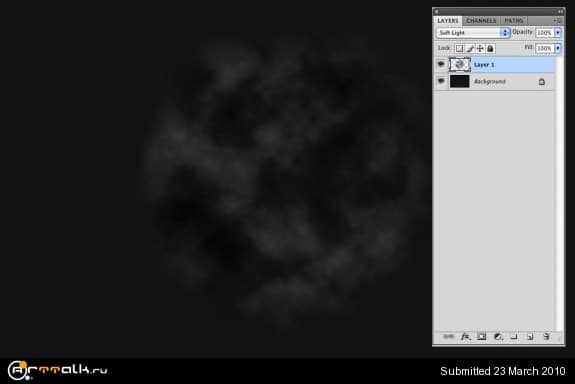
Нажмите "D" чтобы установить цвета переднего и заднего плана на черный и белый, откройте меню Фильтр > Визуализация > Облака. (Filter > Render > Clouds) Установите режим смешивания на Мягкий свет (Soft Light).
3. Создаем спираль.
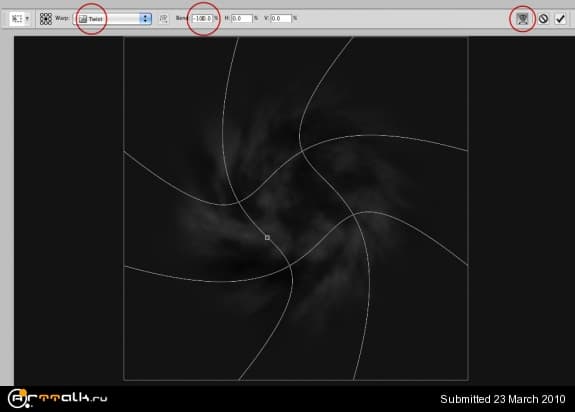
Нажмите Cmd + T (Ctrl + T) чтобы включить режим свободной трансформации (Free transfotm mode), переключитесь на режим искривления (Warp Modes), и выберите Закручивание (Twist). Установите смешивание (Blend) на 100%.
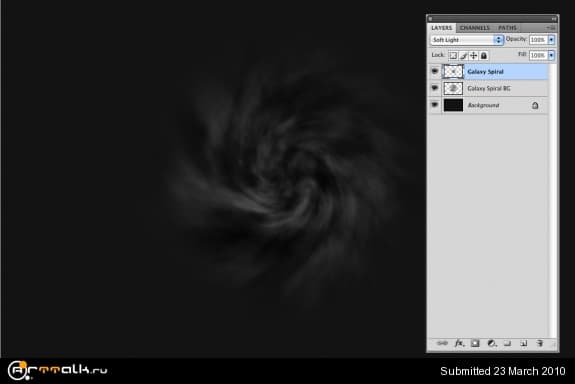
Скопируйте слой (Cmd/Ctrl + J). С новым слоем повторите скручивание (используя те же настройки) 2
раза. Ваше изображение должно быть похожимна это.
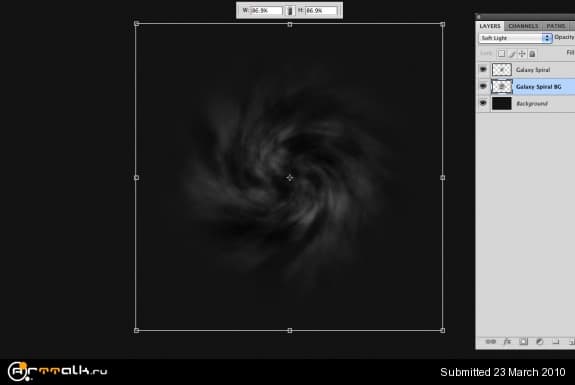
Выберите нижний слой (Galaxy Spiral BG) и уменьшите размер примерно до 87%.
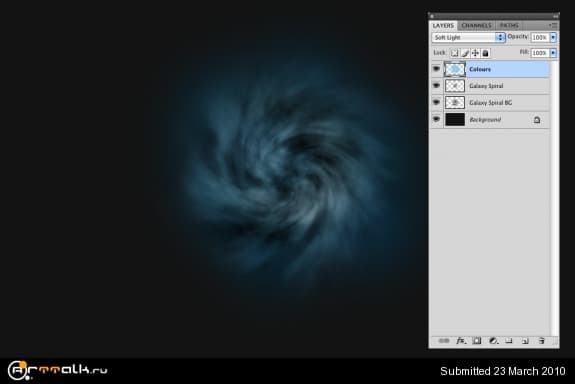
4. Добавляем цвета.
Создайте еще один слой сверху и установите режим смешивания на Мягкий свет (Soft Light). Используйте большую круглую кисть с твердостью (hardness) равной 0 чтобы добавить галактике какой нибудь цвет. Используйте ластик чтобы стереть цвета вне галактики.
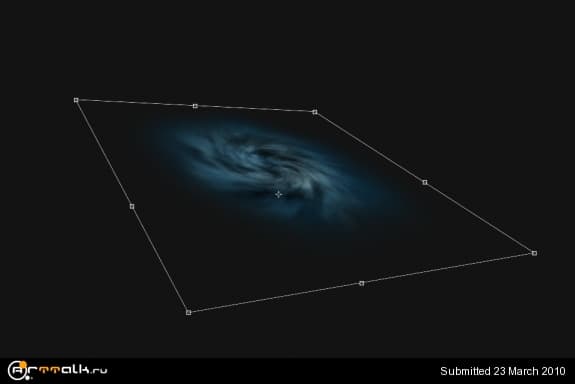
5. Создаем перспективу.
Выберите оба слоя со спиралями (удерживайте Cmd при выделении) и перейдите в режим свободной
трансформации (Cmd/Ctrl + T) Удерживайте Cmd/Ctrl выберите точки чтобы наклонить галактику.
Используйте изображение ниже как ориентир.
6. Дополнительно: Добавляем текстуру.
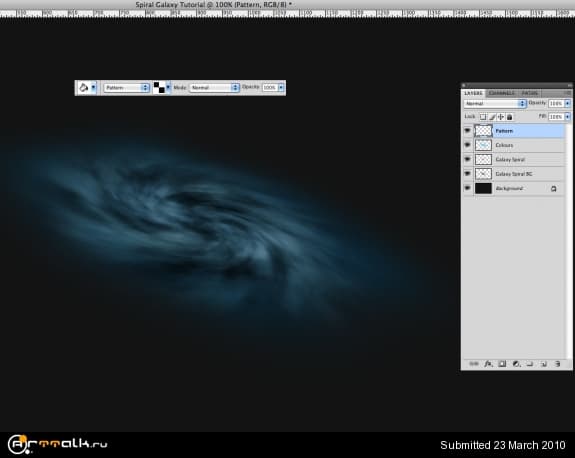
Чтобы закончить то что мы начали, мы собираемся добавить текстуру к дизайну. Создайте сверху новый
слой и используйте простой черно-белый клечатый шаблон (pattern) (Мой вы можете скачать здесь.
Откройте изображение в Фотошопе, нвжмите Редактировать > Определить шаблон/ Edit > Define
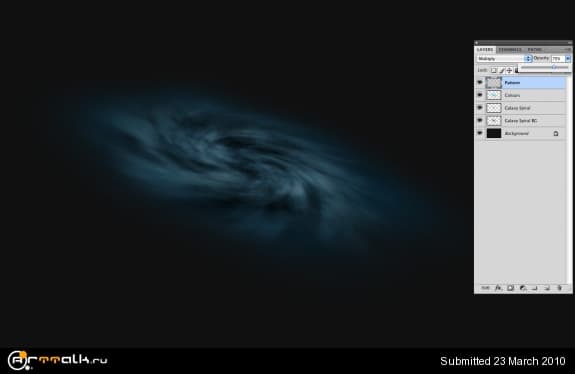
pattern).Залейте им слой и усановитережим смешивания на Умножение (Multiply) а непрозрачность (Opacity) установите на 70%. Вот так.
7. Финальное изображение.
Надеюсь вам понравился мой урок! рекомендую вам поэкспериментировать с различными цветами и шаблонами а также добавлением этих техник в другие дизайны.
Источник:
Автор: Franz Jeitz |
| Автор: Felix 17 | Тут лежат не влезшие в первый пост картинки.
И коротко от меня про шаблоны:
Чтобы сделать шаблон о котором идет речь в 6 шаге, создайте отдельный документ 2х2 пикселя, выделите верхний левый и нижний правый пиксели и залейте их черным цветом, затем жмем Редактировать > Определить шаблон (Edit > Define pattern). |
Количество просмотров у этой темы: 6505.
← Предыдущая тема: Создание акварели для абстрактных обоев






























 2015 © ART-Talk.ru - форум про компьютерную графику, CG арт, сообщество цифровых художников (18+)
2015 © ART-Talk.ru - форум про компьютерную графику, CG арт, сообщество цифровых художников (18+)