Список разделов » Верстка и сайтостроение
Замена / Roolower второй картинки при наведении на первую
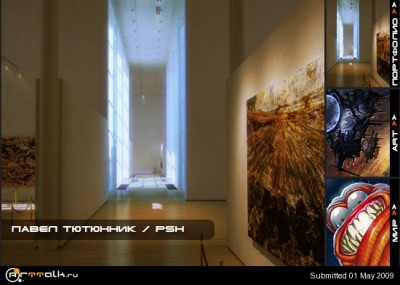
| Автор: RIDDICK | Хочу на главной странице нашего сайта осуществить примерно такую штучку, как здесь
Тоесть при наведении на превью загружается большая картинка, при наведении на новое превью, в большом окне одна большая картинка сменяется другой.
Прошу помощи с осуществлением | ||||
| Автор: Zhev | RIDDICK, прям на самой главной или в галерее? Откуда на главной превьющки? Или ты про превью Аварда? | ||||
| Автор: Tangerine | Zhev не для авардов, а для новостей)) для тех которые ниже расположены чем лента) | ||||
| Автор: vint3d | А если по такому типу как на http//:cgtextures.com? При наведении на маленькую картинку открывается просмотр в новом большом плавающем окошке? | ||||
| Автор: Zhev |
Хм... а оно актуально для статей?
Вот рассмотрим те статьи которые висят сейчас на главной:
Основная часть - это подборки работ различных художников, ну и зачем увеличивать одну из работ? Их же в самой статье все равно на много больше
Или например статья Альберта, так там просто текстовая статья про динозавров, картинки там просто так... какой смысл что-то увеличивать?
ИМХО такая фича может быть актуальной только для работ, как это и есть на СГсосити.
+1 | ||||
| Автор: Tangerine | Zhev мы вообще планируем изменить эти новости, чтобы они были мировыми, а не узкосайтовыми. Для этого и внешний вид должен быть соответствующим! | ||||
| Автор: RIDDICK | Вообще задумка была немного инного характера...
Сделать что-то вроде Викли Селекшн - Выбор недели. 3-4 лучшие работы за неделю либо презентация нескольких солидных портфолио. Что-то в этом духе. И каждую неделю пускать новые портфолио. Страна должна знать своих героев)) | ||||
| Автор: Zhev | RIDDICK, а, тады другое дело | ||||
| Автор: RIDDICK | Вот. и я так думаю.
Где-то у меня учебник был по дримвейверу, я даже когда-то делал такую фишку... но сейчас уже забыл как, а учебник удалил( | ||||
| Автор: SAT | RIDDICK Тут на AJAX'е надо строить. | ||||
| Автор: Thill | RIDDICK Угу, хорошая тема | ||||
| Автор: RIDDICK | SAT, ну да) мне это о многом говорит))) Я только в хтмл могу чего-то слегка понять... | ||||
| Автор: SAT | RIDDICK Я его сам ajax этот мало разобрал - это типа асинхроный javascript с xml, применяется когда требуется посылать данные серверу и принимать результат без обновления страницы. Хотя в данном случае, можно наверное и без этого обойтись.
Да, есть в дримвейвере готовый шаблон скрипта, приеду домой зашлю, правда он на кнопки заточен, не знаю можно-ли его перебрать под нужную задачу, надо посмотреть. | ||||
| Автор: RIDDICK | SAT, ну что, не нашел?
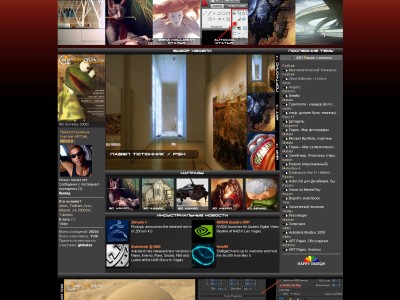
Вот такой он внешне задумывался этот блок... | ||||
| Автор: Zhev |
Мне нравится даешь в жизнь! |
Количество просмотров у этой темы: 16092.
← Предыдущая тема: Загрузка внешних картинок во флэш


















 2015 © ART-Talk.ru - форум про компьютерную графику, CG арт, сообщество цифровых художников (18+)
2015 © ART-Talk.ru - форум про компьютерную графику, CG арт, сообщество цифровых художников (18+)