Adobe Illustrator: Создание красочного абстрактного плаката в Illustrator
| Автор: Trofei | Создание красочного абстрактного плаката в Illustrator.
Источник: Автор: Chris Spooner
Далее шаг за шагом, мы создадим разноцветный и яркий абстрактный дизайн-плакат. Сначала в Illustrator’е мы создадим серию мозаичных форм с помощью инструмента Pathfinder, затем начнем добавлять основные цвета и сделаем плакат более живым за счет градиента. Далее закончив с плакатом, мы импортируем все в Photoshop и добавим легкую фактуру, чтобы придать ему законченный вид.
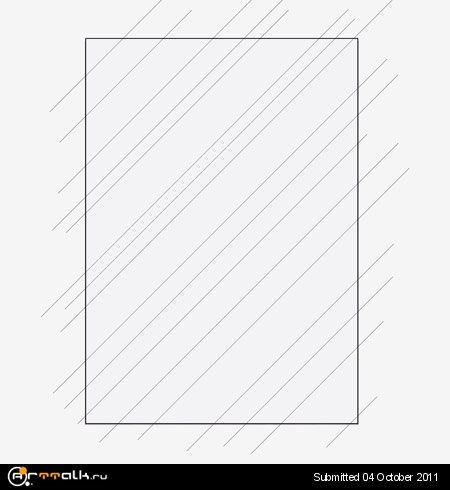
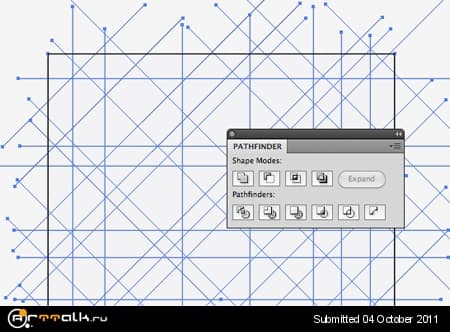
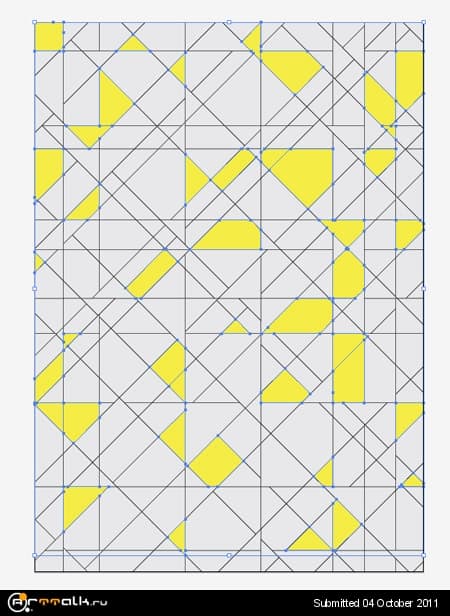
Откройте Illustrator и создайте документ с размерами на ваше усмотрение. Нарисуйте прямоугольник, чтобы полностью ограничить рабочую область, и затем начертите диагональные линии. Не забудьте держать Shift, чтобы ограничить оси.
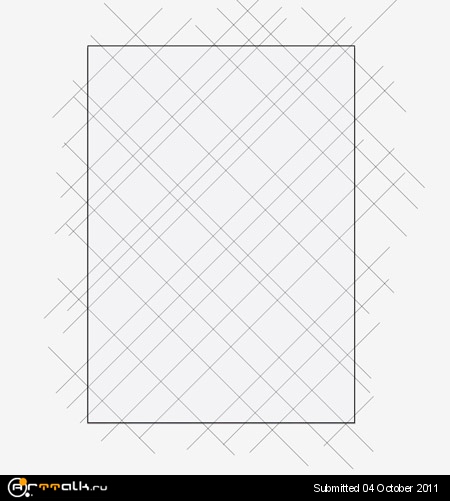
Продолжайте добавлять больше диагональных линий, на этот раз, рисуя их в противоположном направлении. Убедитесь, что у всех линий начальные и конечные точки уходят за края документа.
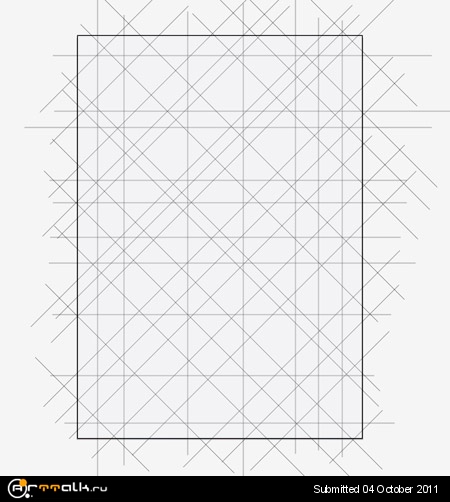
Повторите процедуру еще пару раз: сначала с горизонтальными линиями, и затем с вертикальными. Теперь ваш документ должен быть заполнен множеством пересекающихся линий.
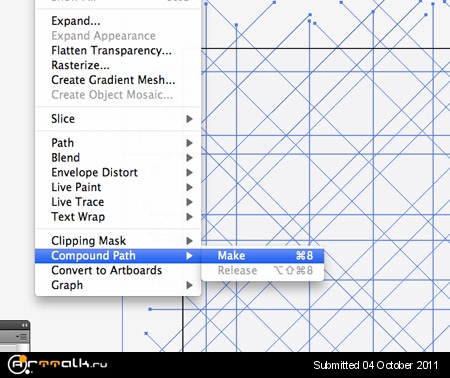
Выделите все нарисованные элементы, но уберите выделение с основного прямоугольника (Shift+click). Примените Compound Path для выбранных линий.
Затем обратно выделите прямоугольник (Shift+click) и нажмите кнопку Divide из опций панели Pathfinder
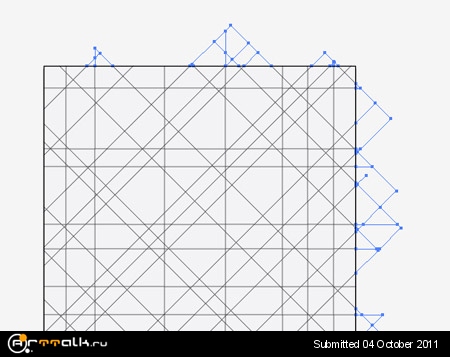
Выберите объекты правой кнопкой мыши и разгруппируйте их, а затем выберите все линии, которые уходят за край документа и удалите их.
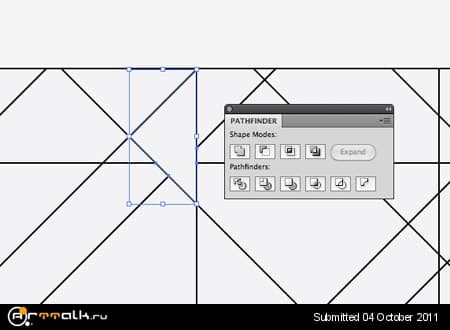
На плакате есть места, где линии тесно расположены образую очень маленькие формы. Выбирайте любые крошечные формы и затем объедините их с соседними элементами, используя команды панели Pathfinder.
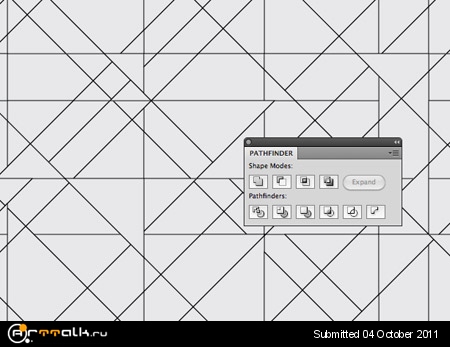
Пройдитесь по всей сетке сверху донизу объединяя группы форм, чтобы разбить полотно на более четкое разграничение линиий.
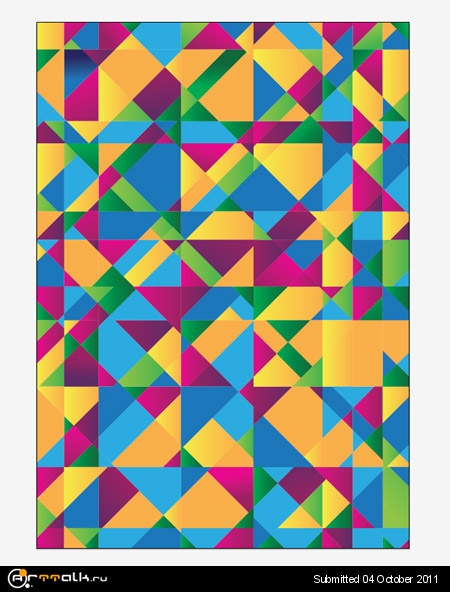
Затем, удерживая Shift, случайным образом выберите группы форм по всей сетке. Задайте этим фигурам первую заливку. Нажмите CMD+2 тем самым заблокировав их, чтобы случайно не выбрать их в следующем шаге.
|
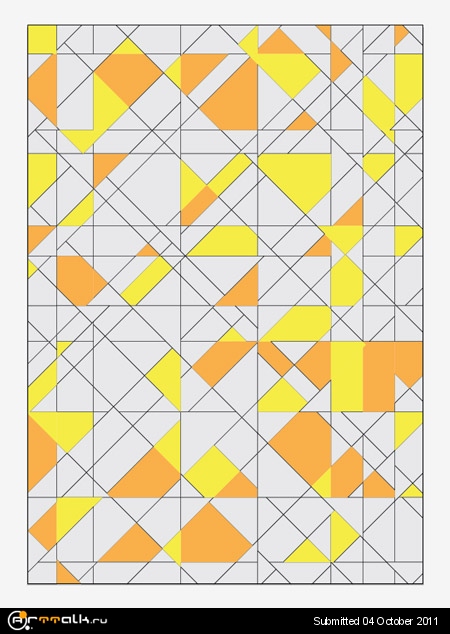
| Автор: Trofei | Выберите другую группу случайных форм и залейте их следующим ярким цветом, на этот раз я залил ярким оранжевым.
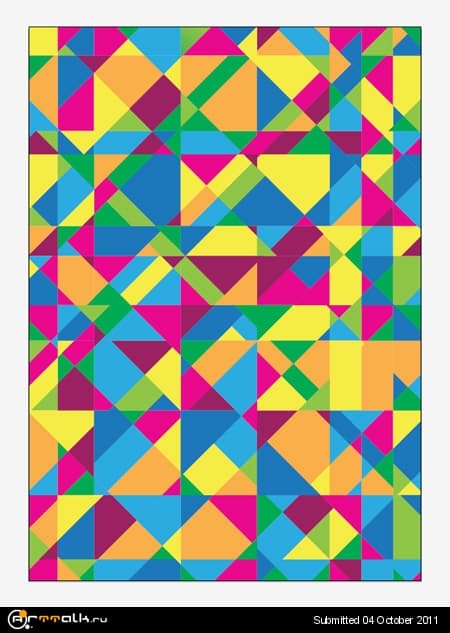
Продолжайте процесс выбора, закраски и блокировки форм, используя синий, розовый, зеленый и фиолетовый.
Абстрактный дизайн-плакат начинает приобретать нормальный и цветной вид, но он все еще выглядит немного плоским.
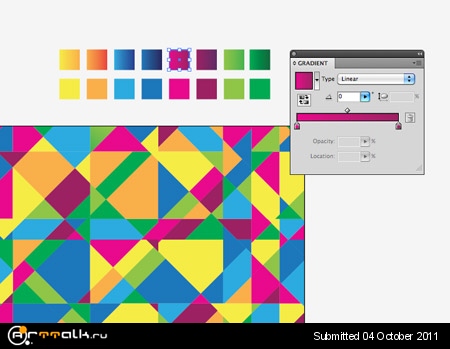
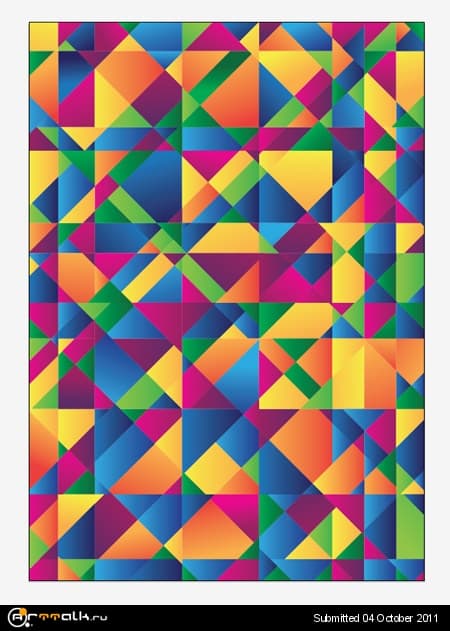
Сделайте небольшую палитру копирую ваши выбранные цвета, а затем измените заливку на градиентную, используя темный оттенок каждого цвета.
Выберите один из цветных элементов и перейдите к Select > Same > Fill Color. И замените их заливку на соответствующий градиент с помощью инструмента Eye Dropper.
Повторите этот процесс и для остальных цвета. Используя Gradient Tool регулируйте угол наклона на некоторых элементах, меняя этим направление заливки.
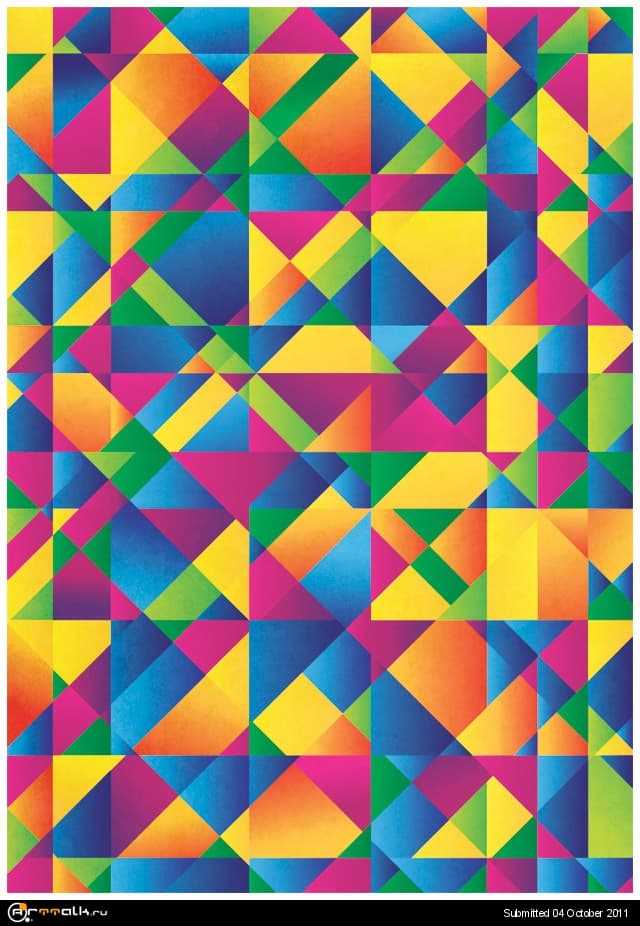
Теперь все цветные элементы с градиентом смотрятся намного лучше, и за счет этого появилось ощущение глубины.
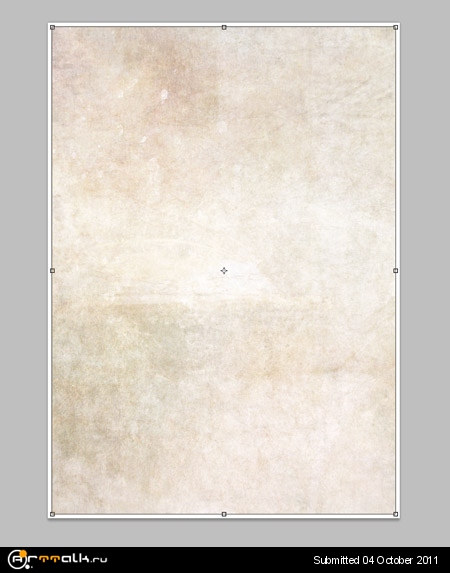
Чтобы закончить плакат, скопируйте все, и создайте новый документ в Photoshop. Импортируйте для background’а.
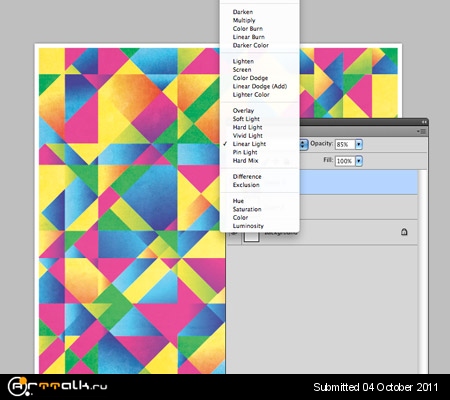
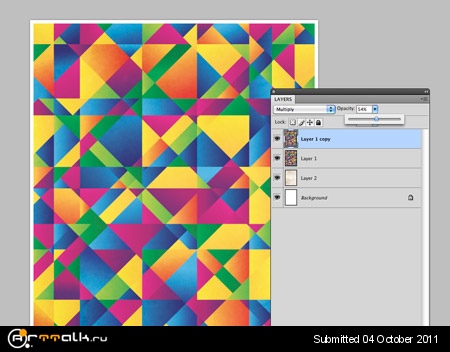
Скопируйте векторный элемент в документ Photoshop и измените режим наложения на Linear Light. С непрозрачность около 80%.
Некоторые из цветов слишком выбиваются, поэтому скопируйте еще одну копию векторных элементов и изменение режим наложение этого слоя на Multiply с прозрачностью около 55%.
За счет «легкой» текстуры действительно можно сымитировать натуральный плакат, который выглядит более живым и интересным, а талантливое использование режимов смешивания в Фотошопе улучшить и украсит цвет вашего рисунка.
Если вам понравился этот урок, пожалуйста, размещайте и обменивайтесь им с другими на своих сайтах. Был бы очень вам признателен! |
| Автор: Trofei | то же самое можно сделать и в кореле |
| Автор: orligot02 | Знаю что можно, но это очень сложно! |
Количество просмотров у этой темы: 10872.
← Предыдущая тема: CorelDRAW: создание календаря




































 2015 © ART-Talk.ru - форум про компьютерную графику, CG арт, сообщество цифровых художников (18+)
2015 © ART-Talk.ru - форум про компьютерную графику, CG арт, сообщество цифровых художников (18+)