Список разделов » Верстка и сайтостроение
Платный или бесплатный HTML-редактор
| Автор: dr_1986 | Друзья! Известная тема - чем пользоваться платным или бесплатным софтом. У кого есть опыт (позитивный и негативный) использования того или иного? Из хороших платных я знаю DreamWeaver, но он для меня, как для непрофессионала очень сложен. Думаю выбрать итальянский редактор с русским интерфейсом (по крайней мере он был там недавно) Incomedia WebSite X5
Из беспатных опасаюсь всякой заразы. Посоветуйте, плиз, может, вы знаете проверенные программы - простые для использования. Можно и не дорогие, но платные. СПс | ||||||||
| Автор: Felix 17 |
Ну, вы, батенька, даете... Тут скорее в точности наоборот, вполне удобный профессиональный инструмент для программирования со вполне понятным интерфейсом. Но без знания HTML разумеется он вам покажется какой то китайской грамотой. | ||||||||
| Автор: hron | Блокнот)) бесплатный и удобный | ||||||||
| Автор: Earanak | hron, +1
Мне с головой хватает : FireFox (HTML Validator + WEB Developer + FireBug) + Notepad Plus Plus + Photoshop.
Меня вообще вымораживают разнообразные WYSIWYG редакторы на подобии DreamWeaver и тд. | ||||||||
| Автор: Duke | Я, правда, работаю не веб дизайнером, а веб разработчиком (платные движки на php и postgres), а дизайн делает отдел дизайнеров, но тоже периодически занимаюсь постройкой систем вместе с дизайном.
Как профессионал с многолетним опытом скажу - никогда не пользуйтесь визуальными редакторами. Особенно если не владеете в совершенстве кодом. То, что они генерируют - полное дерьмо.
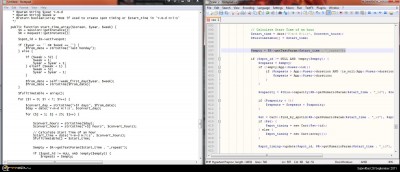
Многие наши профессиональные разработчики не используют ничего, кроме терминала. Я пользуюсь NetBeans. Он бесплатный, мультиплатформенный (я только на Маке) и понимает не только php, а и css c html. В css огромное кол-во параметров, поэтому когда колдуешь таблицу стилей, пишешь position: и программа показывает список всех доступных классов для этого элемента.
У меня в последнем проекте было около 30 только моделей, плюс контроллеры, плюс темплейты. И когда пишешь MyClass-> или MyClass:: то от Netbeans сразу получаешь список всех доступных переменных и методов класса - это конечно сильно упрощает жизнь.
так что Netbeans или Eclipse плюс photoshop если хочется нарезать div-ы. А код всегда пишется ручками и никак иначе.
Если, конечно, хочется качественные страницы делать. | ||||||||
| Автор: Duke | hron блокнот, извините, это извращение. Тогда хотя бы ++ с подсветкой синтаксиса. Но работа над большими проектами без автозаполнения сильно усложняется...
хотя что бы на хтмл хомяка написать, то конечно хватит с головой. | ||||||||
| Автор: hron |
Я не совсем не професионал в данной фере (новечек любитель), но своми постом я мел ввиду именно это то что ты написал, все професионалы только текстовые редакторы и очень многи для не свех сложных задачь юзают только бокнот.
| ||||||||
| Автор: Duke | Почувствуйте разницу...
блокнот, блокнот++, нетбинс.
Первый нихрена не подсвечивает, второй подсвечивает синтаксис, но даже не понимает ошибки. Если забыл точку с запятой вконце или ковычку, об этом узнаешь только когда получишь Syntax Error на странице или белый экран вместо сайта.
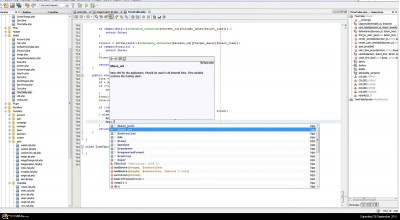
Нетбинс: список файлов проекта. Файлы читаются прямо с сервера и туда же сохраняются по ssh или (Не надо каждый раз перезаливать файл после сохранения), понимает ошибки, читает содержимое классов, стилей всего проекта. Автозаполнение (см скриншот...). Навигатор переменных, классов, методов, html тегов, стилей в файле для быстрого доступа.
Плюс подключение svn/cvs и куча полезностей типа дебагера, прямой доступ к документации phpDocs и тп...
То же самое касательно javascript и html.
Просто мне не понятно, зачем пользоваться ограниченным софтом, если можно вкушать блага мощного редактора, к тому же простого в использовании? | ||||||||
| Автор: SAT | notepad++ плюс отладчик dragonfly в Опере или firebug в Фаерфоксе. Надо попробовать этот иде нетбинс. | ||||||||
| Автор: dr_1986 | Господа, спасибо большое за столь быстрые и развёрнутые ответы. Несколько моментов меня зацепили.
1. Полностью согласна насчёт notepad и notepad++. В блокноте удобно создавать "Моя первая html-страничка" =)
2. Насколько я поняла и в notepad++, и в Firebug, и Netbeans нужно худо бедно, но уметь код ручками писать... А в Netbeans может даже и очень хорошо уметь.
А я собственно ищу программку для неумеющих код писать.
3. И честно говоря, немного смущает такой категоричный ответ
Если провести аналогию между вами и, например, специалистом по ремонту автомобилей, то с вашей стороны можно было бы ожидать примерно такого утверждения "Никогда не пользуйтесь услугами автосервисов! Особенно если не владеете в совершенстве устройством автомобиля. Вас непременно надуют"
Наверное, в редакторе типа NetBeans или Eclipse все отлично настроено для профессионалов со многолетним стажем. Но для того, чтобы что-то сделать там, потребуется значительно больше времени, ведь суть визуальных редакторов - упростить работы с веб-страницами.
И возможно, в таких программах не сделаешь гибкий и сложный проект со множеством страниц. Но, как говорится, лучше синица в руках, чем журавль в небе, особенно, если сложные проекты и не задумываются =)
4.
так и есть =) | ||||||||
| Автор: SkyAdmiral |
Честно говоря без визуальных редакторов накладно дизайн страниц верстать, работа при проектировании дизайна должна быть наглядной иначе в слепую это не получится сделать. В Фотошопе макет делать, а потом всё это ещё и вырезать и вставлять в код не фонтан имхо проще код подправить потом, хотя я не программист утверждать этого не буду.
Я макет для своего проекта в Microsoft Office SharePoint Designer 2007 верстал интерфейс там простой понятный такой же как в Worde тем и хорош для новичков плюс одновременно два окна отображения одно окно отображает код, второе внешний дизайн в принципе очень удобно. Хотя были накладки с кодом когда я сверстанные страницы программисту на установку отдал он жаловался что код ему править приходится. Для простого варианта эта программа самое то думаю как раз тебе подойдёт.
Хотя не знаю, что наши спецы про неё скажут) | ||||||||
| Автор: Pir | Для не очень сложного сайта, вот например как мой, вполне подходит web paje maker. Все что надо инструменты там присутствуют, и довольно удобный в использовании. | ||||||||
| Автор: SAT |
Html и css не являются языками программирования, это языки разметки. Освоить базовые знания по ним вполне несложно и рекомендуется для общего понимания структуры страниц. Творить станет предсказуемо понятней и интересней, контролируя свои задачи.
Не верная аналогия, понятно что в сервисе специалисты все сделают как надо, но вас могут непременно надуть, если вы элементарно не знаете как устроен автомобиль.
Не согласен, визуальные редакторы здесь мало чем помогают, как заметил товарищ Duke, плодят кучу мусора. Хорошая верстка дизайна сайта определяется уже на этапе рисования его в графическом редакторе, где понятно заданы блоки и элементы в нужных размерах и в нужных позициях.
Подозреваю что он переписывал подчистую. Изначально проще грамотно нарезать хороший шаблон, чем править всю структуру и стили, состоящие из сгенерированного избыточного кода. | ||||||||
| Автор: Duke |
Отличный макет можно сделать даже в блокноте используя CSS. Естественно для лучшего и более быстрого результата есть фотошоп. Если в нем разметить и нарезать, он сгенерирует нужные таблицы стилей и хтмл.
То, что делают визуальные дизайнеры - они забивают твою страницу мусором. Если тебе все равно, как грузится твой сайт у пользователей - то пожалуйста. А когда у тебя в коде 60% (сам считал) ненужных тэгов, половина из которых еще и не кросбраузерные, то извините.
Уважаемый, чего вы хотите? Не уча html начать делать сайты? Вперед к визуальным редакторам. Это ваш вариант. Только не показывайте их потом знающим людям и посетители не всегда будут довольны скоростью и стабильностью работы.
Если хочется все таки сделать что-то более менее грамотное, то на изучение сделанного редактором у вас уйдет больше времени, чем на чтение туториалов и написание руками. Как правильно сказал SAT, хтмл - это не язык программирования. Это markup language. Изучение основ не займет много времени. Тем более что тот же фотошоп разметку может сделать сам.
По мне так вы бы лучше использовали время потраченное на бессмысленное обсуждение, на изучение языка. И задавали бы конкретные вопросы, например по html. Всегда рад помочь.
специаличты на то и специалисты, что сделают как положено. Если обратитесь в веб студию, например. Визуальный редактор - это не специалист, это китайский инструмент "сделай-сам" для домохозяек. | ||||||||
| Автор: chudak |
долго собирался заняться изучением html . Всё выше прочитанное и ,особенно ,приведённая цитата окончательно убедили меня в этом. |
Количество просмотров у этой темы: 15588.
← Предыдущая тема: z-likbez


















 2015 © ART-Talk.ru - форум про компьютерную графику, CG арт, сообщество цифровых художников (18+)
2015 © ART-Talk.ru - форум про компьютерную графику, CG арт, сообщество цифровых художников (18+)